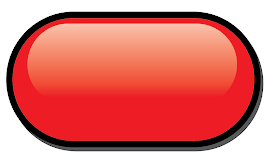
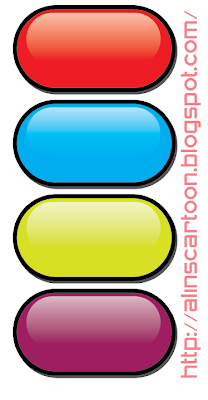
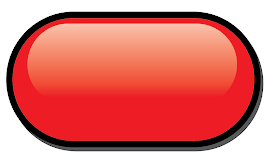
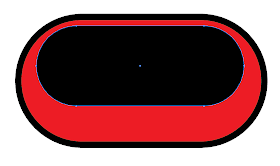
Cantik tak
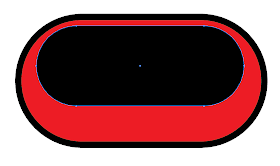
button ni?? Simple aje kan?? Kak Alin sebenarnya nak tunjuk, macam mana nak buat kilat kat
button ni. Senang aje...

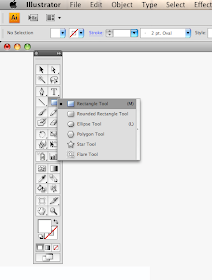
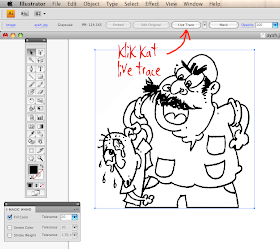
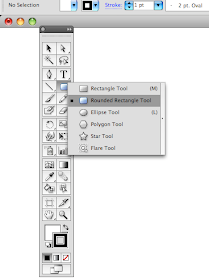
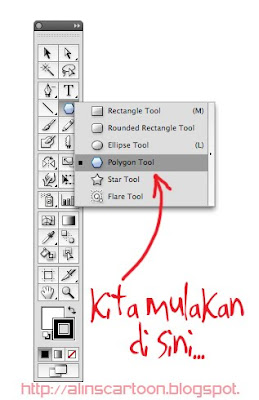
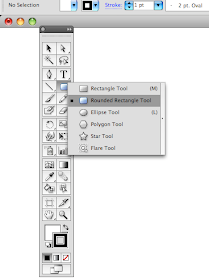
1. Okey, langkah pertama, kita
select dekat
tool dan pilih ROUNDED RENGTANGLE TOOL.

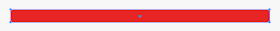
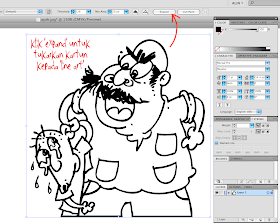
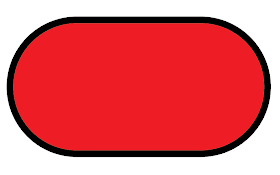
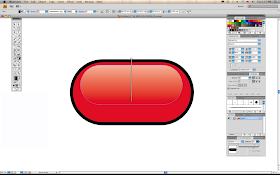
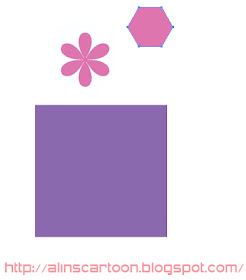
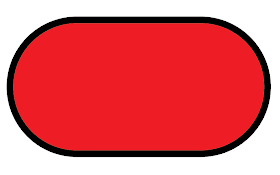
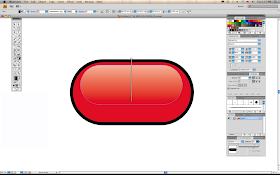
2. Bentukkan lebih kurang macam ni...

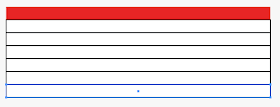
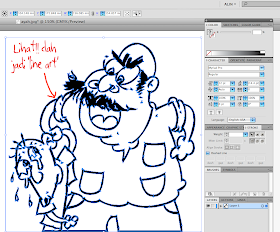
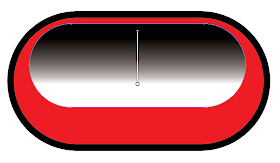
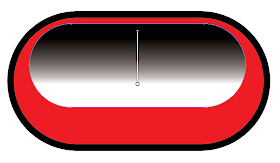
3. Langkah seterusnya, buat lagi satu bentuk (seperti di dalam gambar) di dalam pula. Pastikan bentuk itu berwarna hitam.

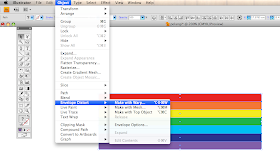
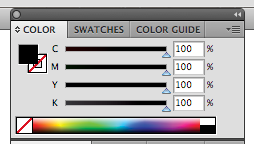
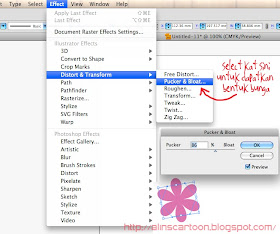
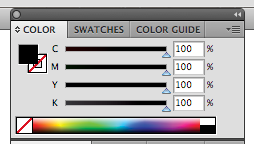
4. Pastikan warna hitam itu di
adjust warnanya seperti di dalam gambar.


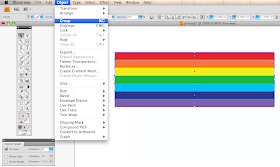
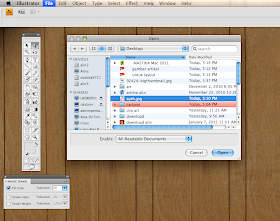
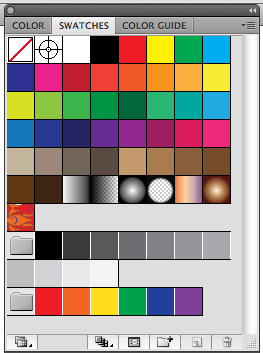
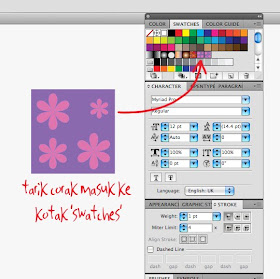
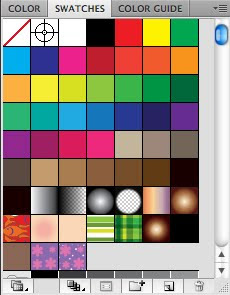
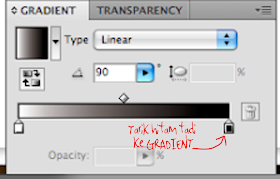
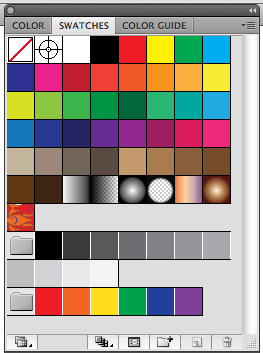
5. Save 'colur gradient' yang dah kita buat tadi

6. Ikut ajelah gambar ni.. malas dah nak cerita...

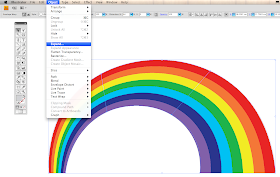
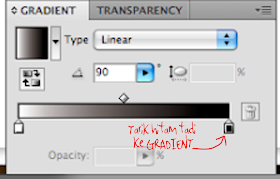
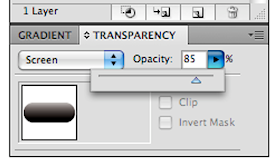
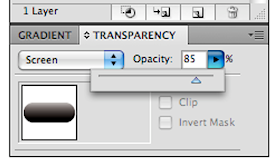
Langkah terakhir, adjust TRANSPARENCY kepada SCREEN dan adjust OPACITY kepada 85 (Kalau tak faham, sila belek gambar)


Dan, jengg.. jengg.. jengg.... dah siap dah. Beginilah contoh-contoh button yang dah siap. Selamat mencuba!!